「OVEN」Photoshop画像アセット用プラグインで簡単にマルチデバイス画像を生成
web制作では、レスポンシブ対応もほぼ100%に近くなってきたなぁと思う初夏ですね。
スマホアプリ用の画像書き出しのお仕事なんかも増えてきたりもしてます。ありがたい。
スマホ向けのウェブやアプリが量産されるようになって、制作側もPhotoshopなどで制作されたデザインから書き出す画像の量もずいぶん増えたように思います。
僕はもともとスライスしない派で、レイヤーごとにコピーしながら書き出すweb初老なクラシカルスタイルを貫いていたんですが、さすがにめんどくさくなってきたので、現在は、「Photoshop 画像アセット」+「OVEN」という組み合わせで書き出しています。
Photoshop画像アセット用プラグイン OVEN
Photoshopの画像切り出し機能である「画像アセット生成」を使う際にスピードアップができるこのプラグインが、この「OVEN」です。
※Photoshop CC(バージョン14.1以降)
できること
レイヤーの書き出し用のリネームがワンクリックでできる。
実際に画像アセットの機能を使った経験がある方はお分かりかと思いますが、複数枚やretina用などに書き出したいケースでは、レイヤー名が「100% img-label.png, 200% img-label@2x.png」のように長くなってしまいます。
この入力に時間をかけると本末転倒ですね…
ここで活躍するのがこのプラグインです。
使い方

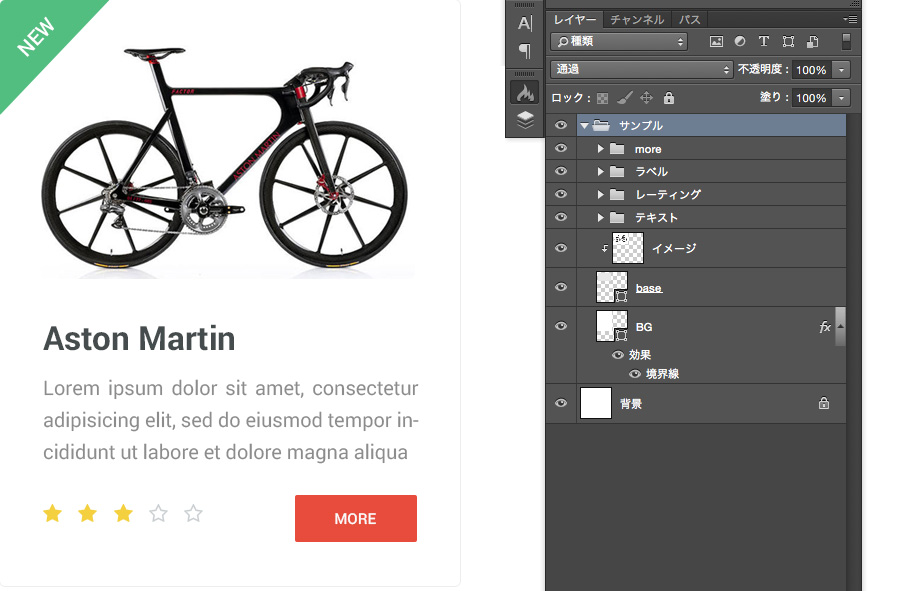
こんなpsdがあったとして、左上の「NEW」ラベルを書き出してみます。
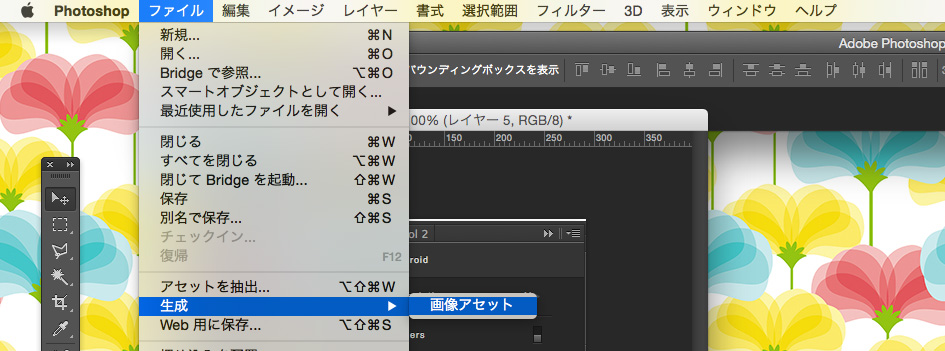
画像アセットをオン
まずはphotoshopの画像アセット機能をオンにしておきます。
設定個所は以下の画像にあります。

ここにチェックが入っていれば、レイヤー名がルールに則った名前であれば、psdと同じディレクトリにアセットが自動で書き出されます。
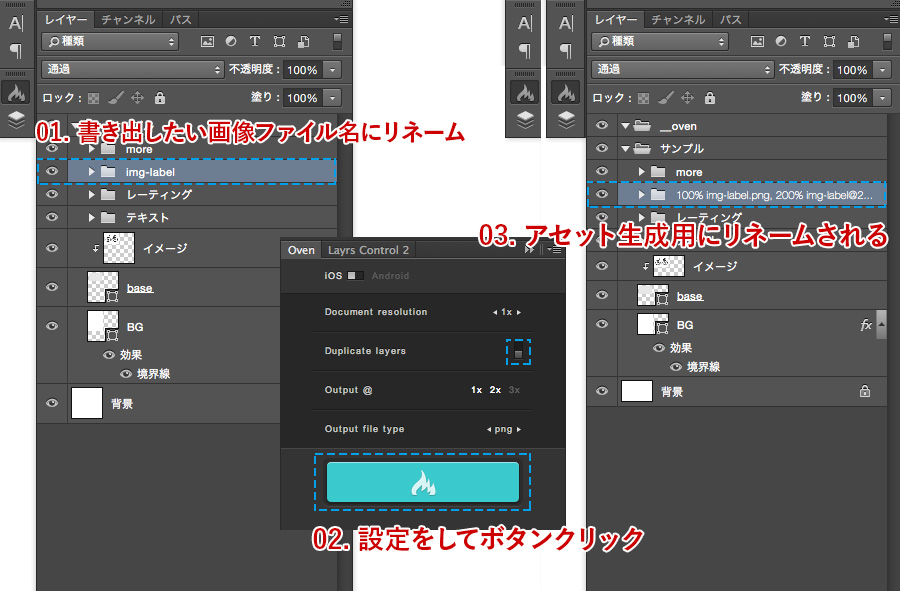
レイヤーやフォルダをリネーム
画像アセットを有効にしたら、この画像のような手順で進めていきます。
アセット用にリネームしたいレイヤーを選択してクリックすればOKです。
もちろん複数レイヤー選択しても、ちゃんと選択した分のレイヤーがリネームされるよ。
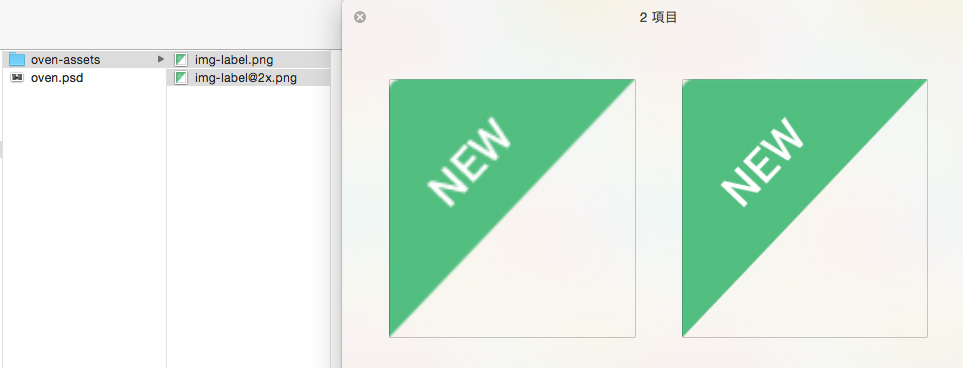
あとはオーブンで焼きあがった画像を確認するだけ。簡単。
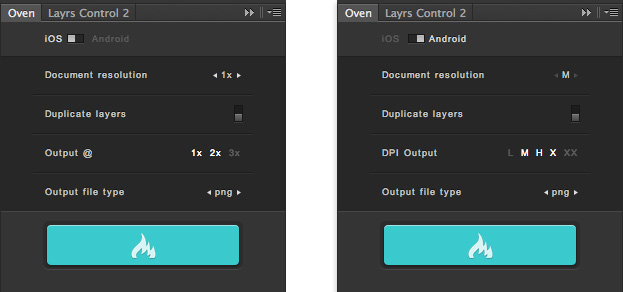
今回はiOSの設定でやってみましたが、Androidの設定もちゃんとあります。
「レイヤーを複製するか?」にチェックが入っている場合、単一レイヤーでは動きましたが、フォルダではちゃんと動作しません。そういう時はフォルダごとスマートオブジェクトにする必要があります。
iOS、Androidの設定パネル
iOSでは6Plusの@3、Androidでは5サイズまで対応です。

焼きあがった結果はこちら

画像アセット機能を使う場合、劇的に楽になるので、このプラグインはマストかなと思います。
追記
Photoshop CC 2015がリリースされました。以前のバージョンのOVENはそのまま継続して使用することができませんでしたが、v1.0.5にアップデートされてインストールできるようになっています。
以下は開発者の方のツイート。
Oven 1.0.5 now supports Photoshop CC 2015. Get it here: http://t.co/8hYBv5ZbHV
— Chrometaphore (@chrometaphore) 2015, 6月 21
ただ、フォルダごと焼くときに、フォルダに含まれているレイヤーまでリネームされてしまう場合があります。
ここは次のアップデートに期待ですね。
2020.03 追記
#OvenPS now supports Photoshop 2020 🔥
Get it here: https://t.co/8hYBv5ZbHV pic.twitter.com/qFJTn43TJl— Chrometaphore (@chrometaphore) December 7, 2019
Photoshop CC 2020がリリースされました。CC 2019からこのプラグイン使えていませんでしたが、version 1.1がリリースされて使えるようになっています。以前あったフォルダごと焼くときに、フォルダに含まれているレイヤーまでリネームされてしまうのもこのバージョンでは解消されています